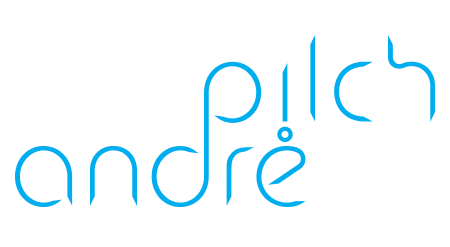
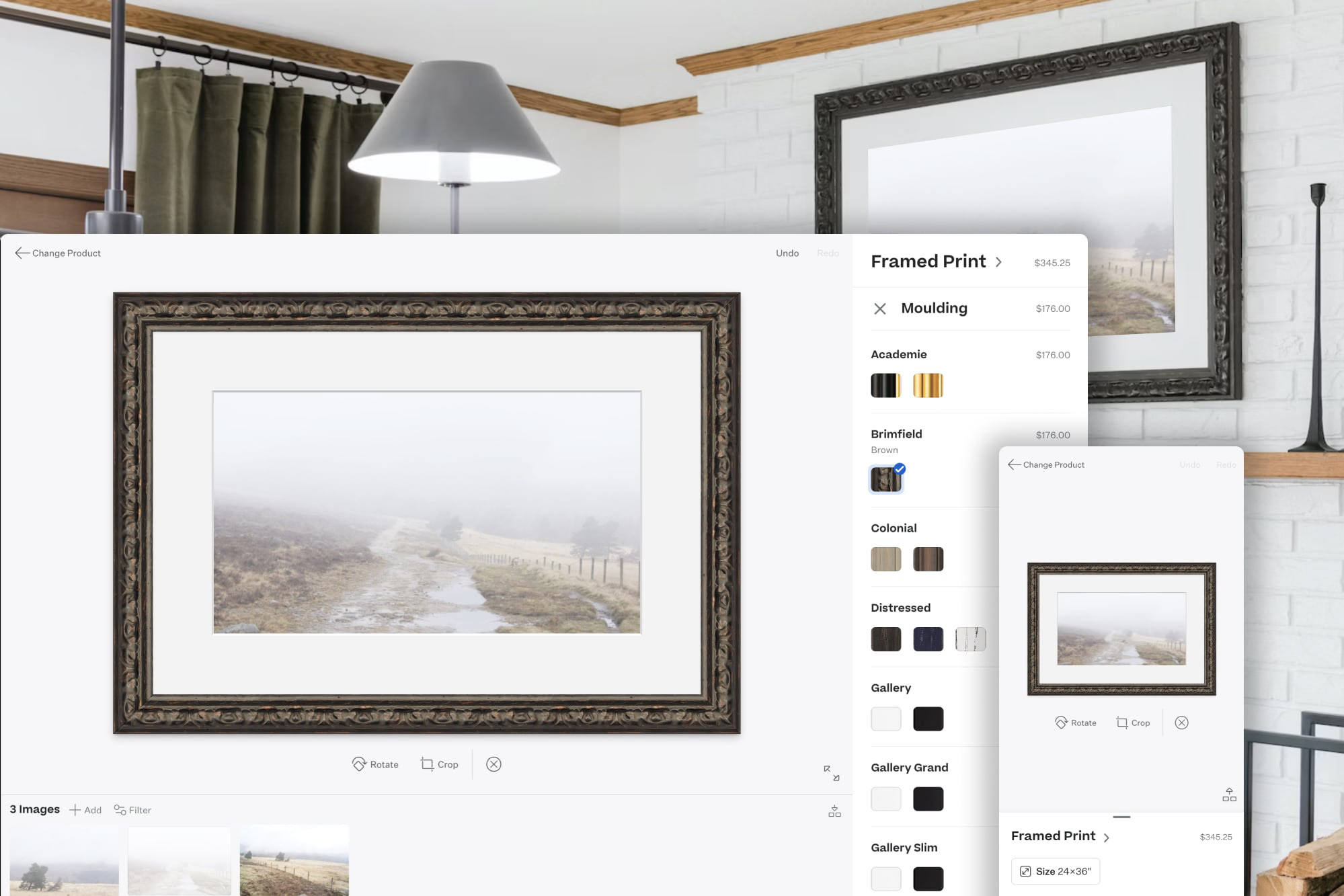
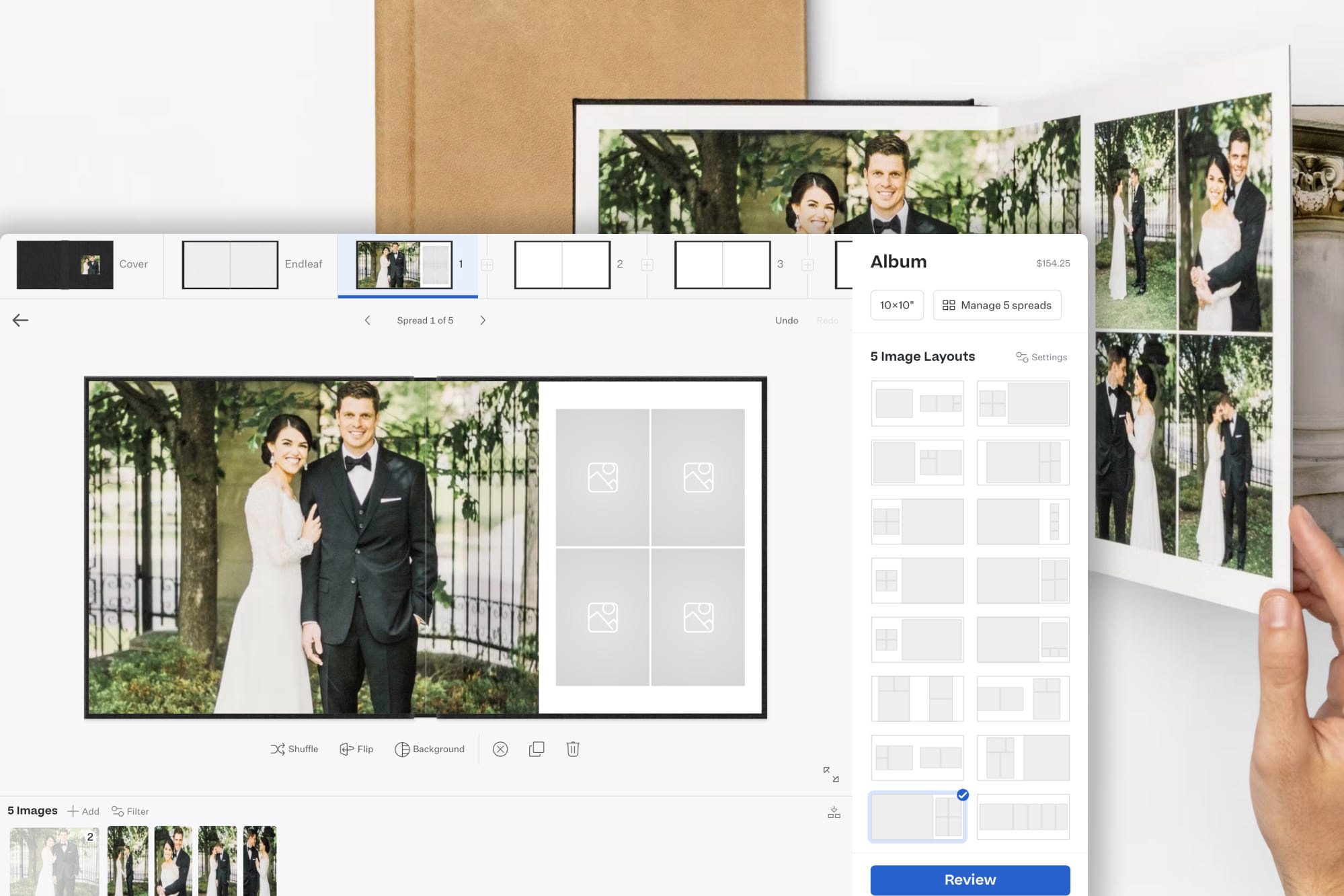
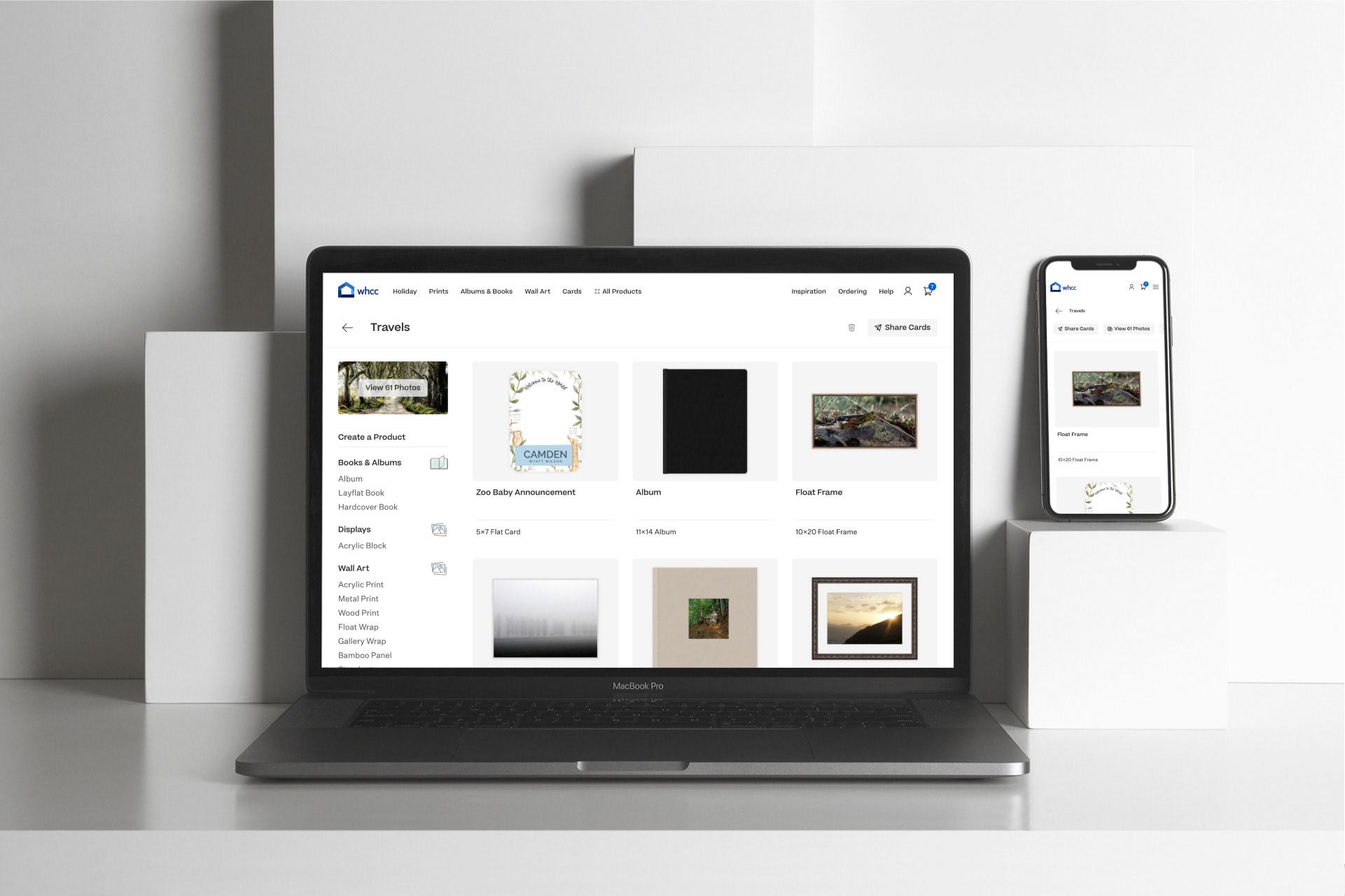
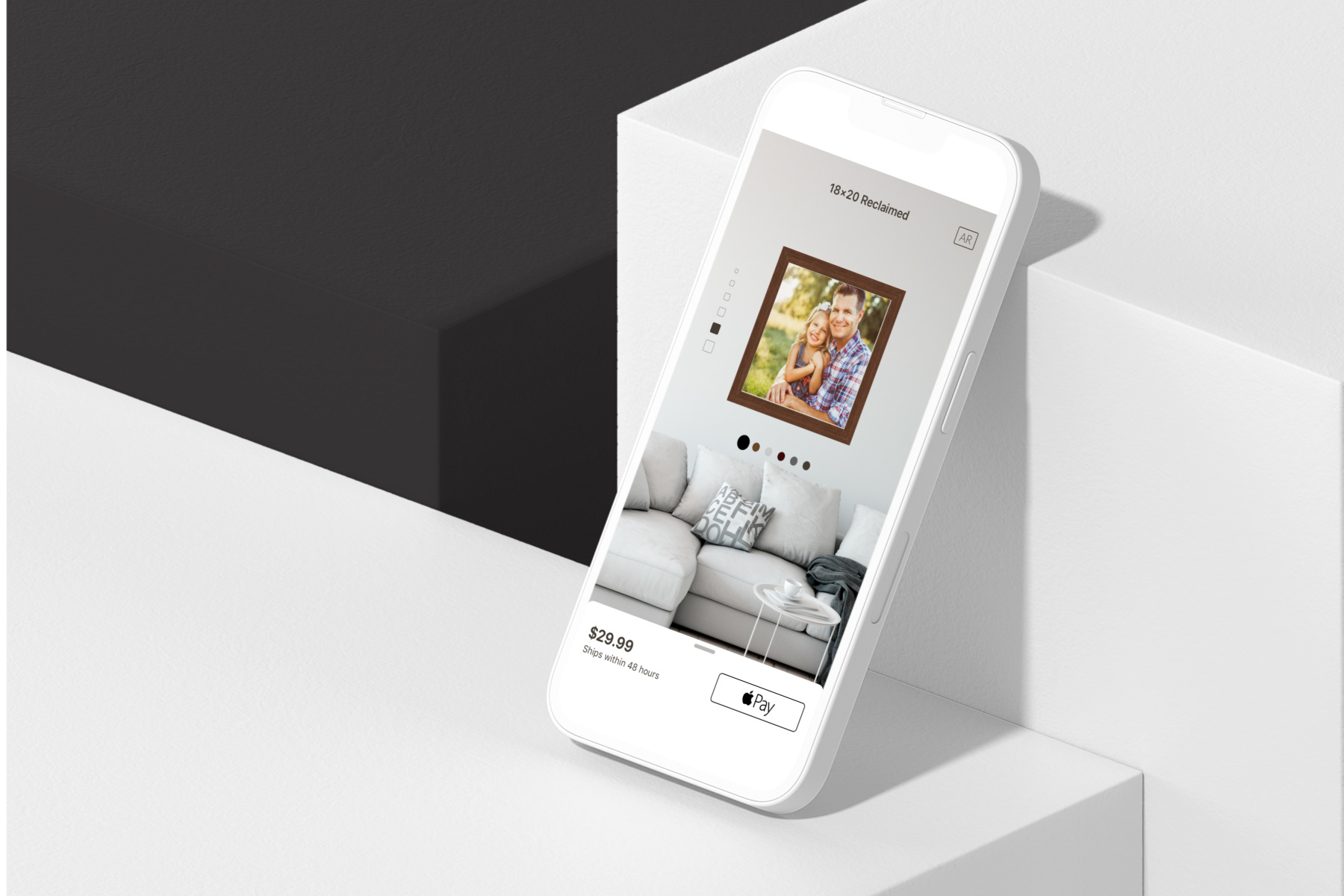
GIF showcasing the versatility of the interface across a variety of products
WHCC Card Designer
In 2016 WHCC endeavored to create a new era of design and ordering tools for photo products. The first of those products was cards. The purpose of creating this new Card Designer was to supply creatives in the Photography industry with professional designs and simple customization to enable them to stay focused on their expertise of taking photos while still receiving the beautiful cards their clients expect and are proud to share. This allowed them to free up countless hours that they would have otherwise spent in Photoshop and clunky ordering software with little return. It also provided the opportunity for Photographers to share the design process with their clients and save even more time. We knew we could achieve this by combining professional designs with quality printing and easy to use software in the browser.